
אתר רספונסיבי זה הנושא הכי חם בעולם הדיגיטל היום!
כל נוכחות דיגיטלית שתעשו ברשת חייבת להיות מותאמת לטלפון של המשתמש כי אם נודה באמת רובינו נכנסים מהטלפון לכל האתרים, אפליקציות וחנויות. ולכן אם החוויה של המשתמש לא תהיה נוחה במחשב הקטן שנמצא לו ביד כל הזמן סביר להניח שהוא לא יחזור לאתר שלכם.
עיצוב רספונסיבי הוא בעצם עיצוב שמותאם בעיצוב שלו לכל מידת פלטפורמה שהמשתמש נכנס ממנה, שמאפשרת לאתר להתאים את עצמו לגודל המסך של המכשיר בו הוא נצפה. המשמעות היא שבין אם משתמש נכנס לאתר שלך במחשב נייח, מחשב נייד, טאבלט או סמארטפון, האתר יתכוונן אוטומטית כך שיתאים למסך ויספק את חווית המשתמש הטובה ביותר.
אתר רספונסיבי היום זה הכרחי בדיוק כמו המיתוג הייחודי והויזואליות של האתר מהסיבה הפשוטה שרובנו אם לא כולנו משתמשים וגולשים דרך הסמארטפון וחשוב שהאתר יהיה נוח לשימוש בטלפון הקטן בדיוק כמו שהוא נוח במחשב. עם ריבוי המכשירים הניידים והמספר ההולך וגדל של אנשים שניגשים לאינטרנט בסמארטפונים ובטאבלטים שלהם, חשוב יותר מאי פעם להבטיח שהאתר שלך מותאם לכל גדלי המסכים והמכשירים.
אחד היתרונות העיקריים של עיצוב רספונסיבי הוא שהוא משפר את חווית המשתמש. כאשר אתר אינטרנט אינו מותאם למכשירים ניידים, המשתמשים עשויים להתקשות לנווט באתר ואף לנטוש אותו לחלוטין (הדבר שממנו אנחנו נרצה להימנע לגמרי). בעזרת עיצוב רספונסיבי, המשתמשים יכולים לגשת לאתר אינטרנט וליצור איתו אינטראקציה בקלות בכל מכשיר, מה שמשפר את הסיכוי להישאר באתר ושיבצעו את הפעולות שנירצה שהם יבצעו.
יתרון נוסף של עיצוב רספונסיבי הוא שהוא משפר את האופטימיזציה למנועי חיפוש (SEO). מנועי חיפוש, כמו גוגל, מעדיפים אתרים מותאמים לנייד ומעניקים להם דירוג גבוה יותר בתוצאות החיפוש (באופן אורגני). המשמעות היא שסביר יותר שאתר עם עיצוב מותאם יופיע גבוה יותר בתוצאות החיפוש, מה שיכול להוביל ליותר תנועה וללקוחות פוטנציאליים באופן אורגני לחלוטין (הדבר שהכי נרצה לעבוד עליו כל הזמן זה לקדם את האתר באופן אורגני ולעשות כל מה שאפשר כדי לקדם אותו בגוגל – אבל על זה נדבר בפוסטים הבאים בסדרה).
עיצוב רספונסיבי גם מקל על תחזוקה ועדכון של אתר אינטרנט. במקום ליצור ולתחזק גרסאות נפרדות לנייד ולשולחן העבודה של אתר אינטרנט, ניתן לבצע אופטימיזציה של גרסה אחת של האתר כך שתעבוד על כל המכשירים. זה יכול לחסוך זמן ומשאבים בטווח הארוך.

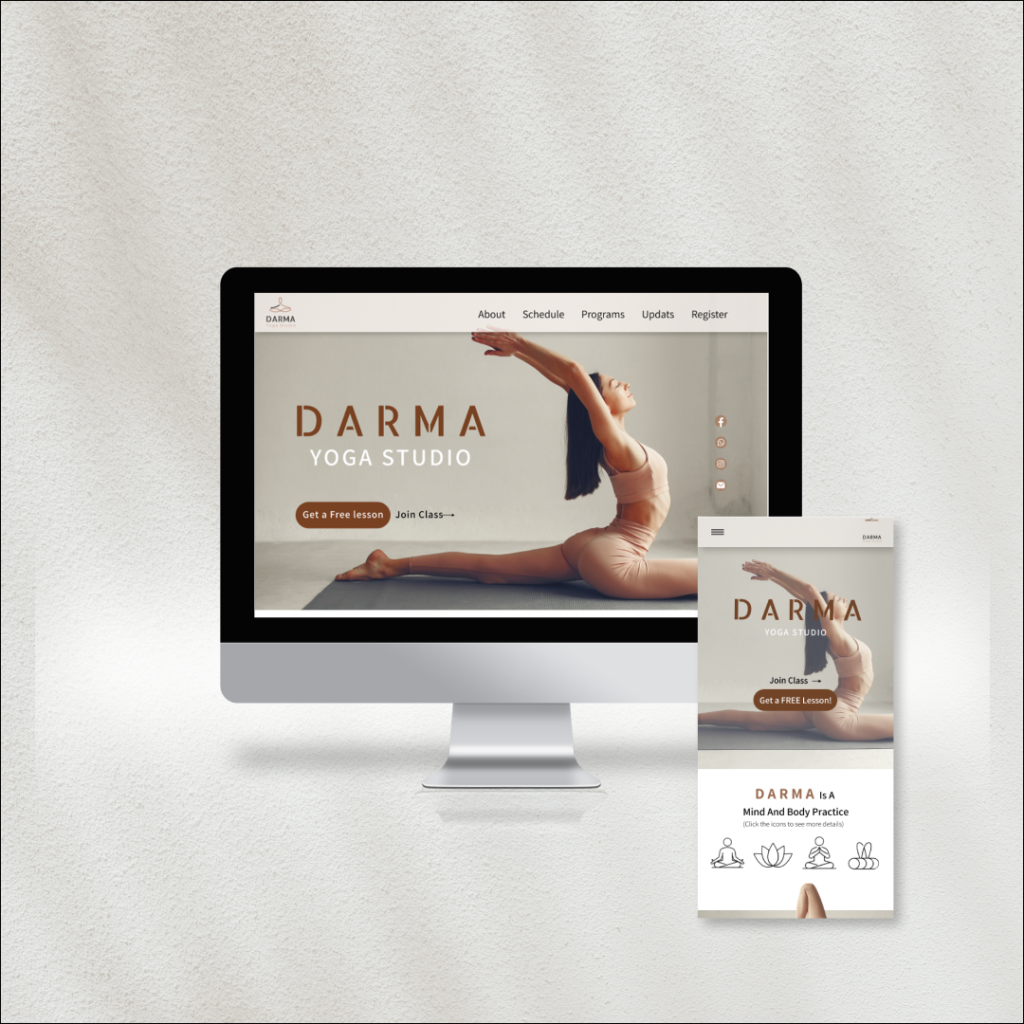
דוגמה לעיצוב רספונסיבי כמו בתמונה למעלה מתבצעת בעת הבניה של האתר ככה שכל כפתור, תמונה או מבנה כלשהו יתאים באופן מושלם גם במחשב וגם במכשירים אחרים.
בעידן הדיגיטלי של היום, חיוני שיהיה אתר רספונסיבי. עם כל כך הרבה אנשים שניגשים לאינטרנט במכשירים ניידים, אתר אינטרנט שאינו מותאם למכשירים אלו צפוי לאבד לקוחות פוטנציאליים. עיצוב מותאם משפר את חווית המשתמש, משפר את SEO ומקל על תחזוקה ועדכון של אתר אינטרנט. אם עדיין לא עשית זאת, הגיע הזמן לשקול להפוך את האתר שלך לרספונסיבי עוד היום!
הדבר הזה מתבצע בזמן בניית האתר ובעל המקצוע אמור לדעת שזה חלק בלתי נפרד מהשירות שהוא נותן לך אם זה לא בתוך רשימת שירותים שהוא נותן זה הזמן לברוח..
כל שלב ברמת העיצוב תבדקי בטלפון שלך ותראי כמה נוח לך מה שאת רואה ועושה בתוך האתר שלך כדי לנסות להרגיש את מה שהלקוחות שלך ירגישו ברגע שייכנסו מהטלפון (מה שרוב הסיכויים יקרה) ואם משהו מרגיש לא נכון או קטן מידי, זועק מידי את תצליחי לעלות על זה מספיק בזמן לפני השקת האתר כדי שהמשתמשים שלך יחוו אתר מוצלח מהרגע הראשון ורק יחכו לפעם הבאה להיכנס אליו ולראות דברים חדשים ומעניינים.
את חושבת שהגיע הזמן להקים אתר או דף נחיתה לעסק שלך? בא לך שנעשה את זה ביחד? תשאירי לי פרטים כאן ונדבר 🙂
עד הפעם הבאה,
xoxo לינוי